- Posts: 10
- Thank you received: 0
Position Problem
- damnhoover
- Topic Author
- Offline
- New Member
-

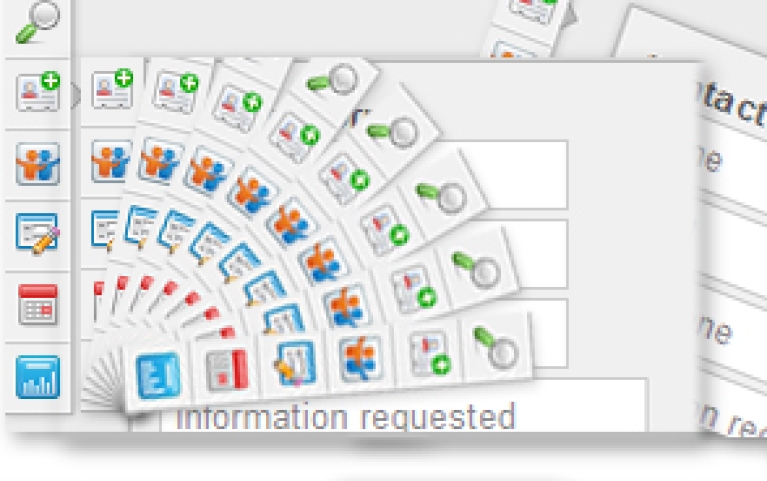
Thanks for your quick reply to my tab question. I have just one other issue. I would like to place the tab on the bottom (or top) position, but when I put it there it sticks out, partially revealing the assigned modules (see the attached screenshot). check www.hubbubpub.com
When the page first starts to load the tab is flush with the bottom, but then it pops up, first revealing a good deal of the panel, then settling to the state you see in the screenshot. This doesn't happen when I use the module in the side positions. I've tried all possible template positions, but can't fix the problem.
I use a gantry based template (Black Studios,Creative), and I suspect that that's the issue.
Any suggestions,
Best,
Damnhooover
Please Log in or Create an account to join the conversation.
- admin
- Visitor
-

i could not see the attachment. it may be a jquery conflict try the noload jquery mode
Please Log in or Create an account to join the conversation.
- damnhoover
- Topic Author
- Offline
- New Member
-

- Posts: 10
- Thank you received: 0
Sorry for the delay. I was off helping a friend move and couldn't access the internet. I don't see any noload jquery mode in the module. I do have a jquery++ integrator plugin by tushev.org, but no change of setting, including turning the plugin off, has the slightest effect.
You can see the problem at the bottom left of my homepage: www.hubbubpub.com
Any other suggestions?
Thanks,
Aron
Please Log in or Create an account to join the conversation.
- admin
- Visitor
-

Please Log in or Create an account to join the conversation.
- damnhoover
- Topic Author
- Offline
- New Member
-

- Posts: 10
- Thank you received: 0
Thanks. When I make that CSS change the tab just gets squashed. The problem: that the box that the tab's attached to is still partially exposed, remains.
I've attached my backend access info, as a plain-text file, in case you need them.
Thanks again for your time,
Damnhoover
Please Log in or Create an account to join the conversation.
- damnhoover
- Topic Author
- Offline
- New Member
-

- Posts: 10
- Thank you received: 0
I didn't realize my attachment would be visible to all. I deleted the user mentioned above, and I'm sending you the new login information by email.
Thanks again,
Aron
Please Log in or Create an account to join the conversation.
MansetHaber JT2
Corrus Joomla Business Template
Asgardia Landscape Design and Gardening Template
Himax Joomla Business and Finance Template
Content Captions JT
Carousel JT1
Card Deck Slider JT
Headline JT3
Charionsafe Charity Joomla Template
Earendel Joomla Corporate Business and Finance Template
JT Elegant Login
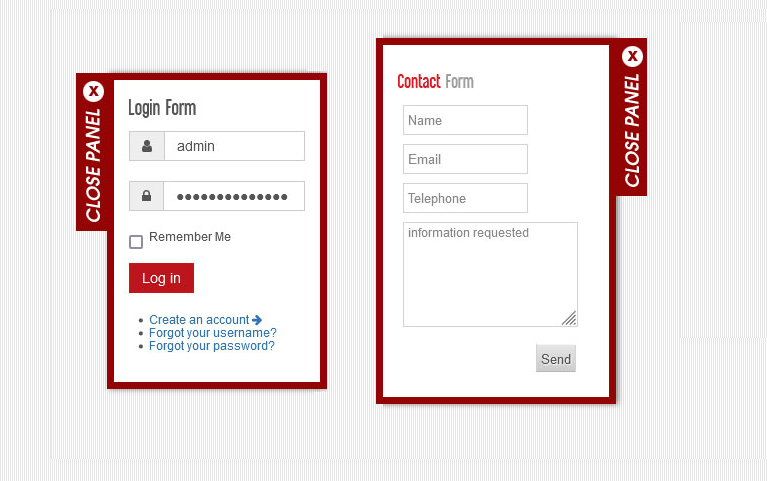
SidePanel JT1
Iconic Sticky Panel
Jadran Business Finance Joomla 5 and Joomla 4 Template
Elsevier News Portal and Magazine Joomla Template
Exeltis Joomla Business Construction Template
Rxnsport Joomla Sports and Sport News Template
Islamic Center Joomla Template
Neospor Joomla Sports Template
Habernews Joomla News and Magazine Template
Horizontal Accordion JT1
Masonry Sliding Gallery
Pizzer - Fast Food & Restaurant Joomla Template
Headline JT2
JoomlaTema and this site is not affiliated with or endorsed by The Joomla! Project™. Any products and services provided through this site are not supported or warrantied by The Joomla! Project or Open Source Matters, Inc. Use of the Joomla!® name, symbol, logo and related trademarks is permitted under a limited license granted by Open Source Matters, Inc.
Copyright ©Joomlatema.Net
All Rights Reserved. Designed by JoomlaTema